作品発表
ご提出ありがとう
ございました!
投稿:45件
作品:35作品
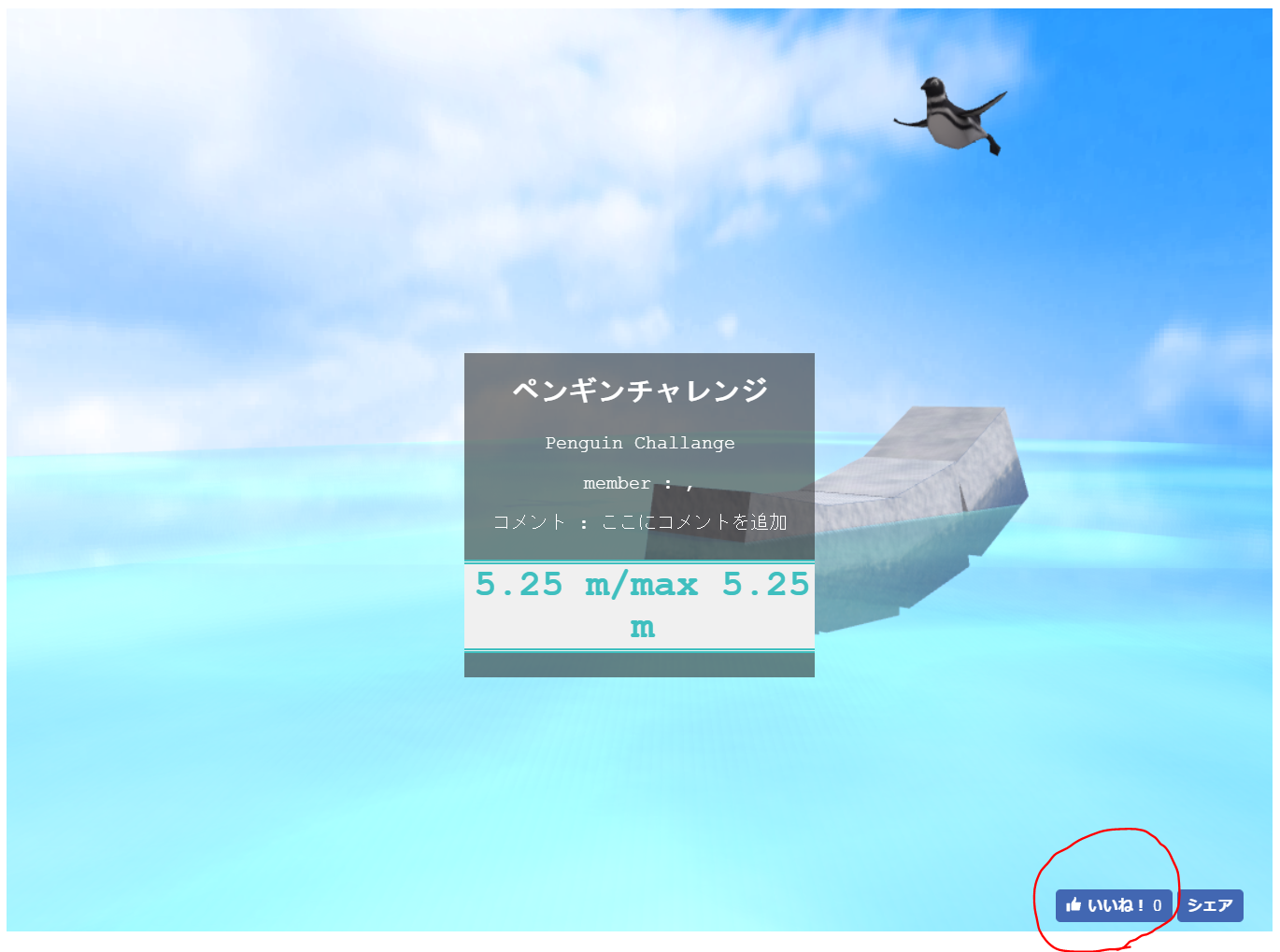
☆投票システム☆
Facebookを利用した
簡易投票システムを実装してみました



1.良いと思ったら「いいね!」をクリック!
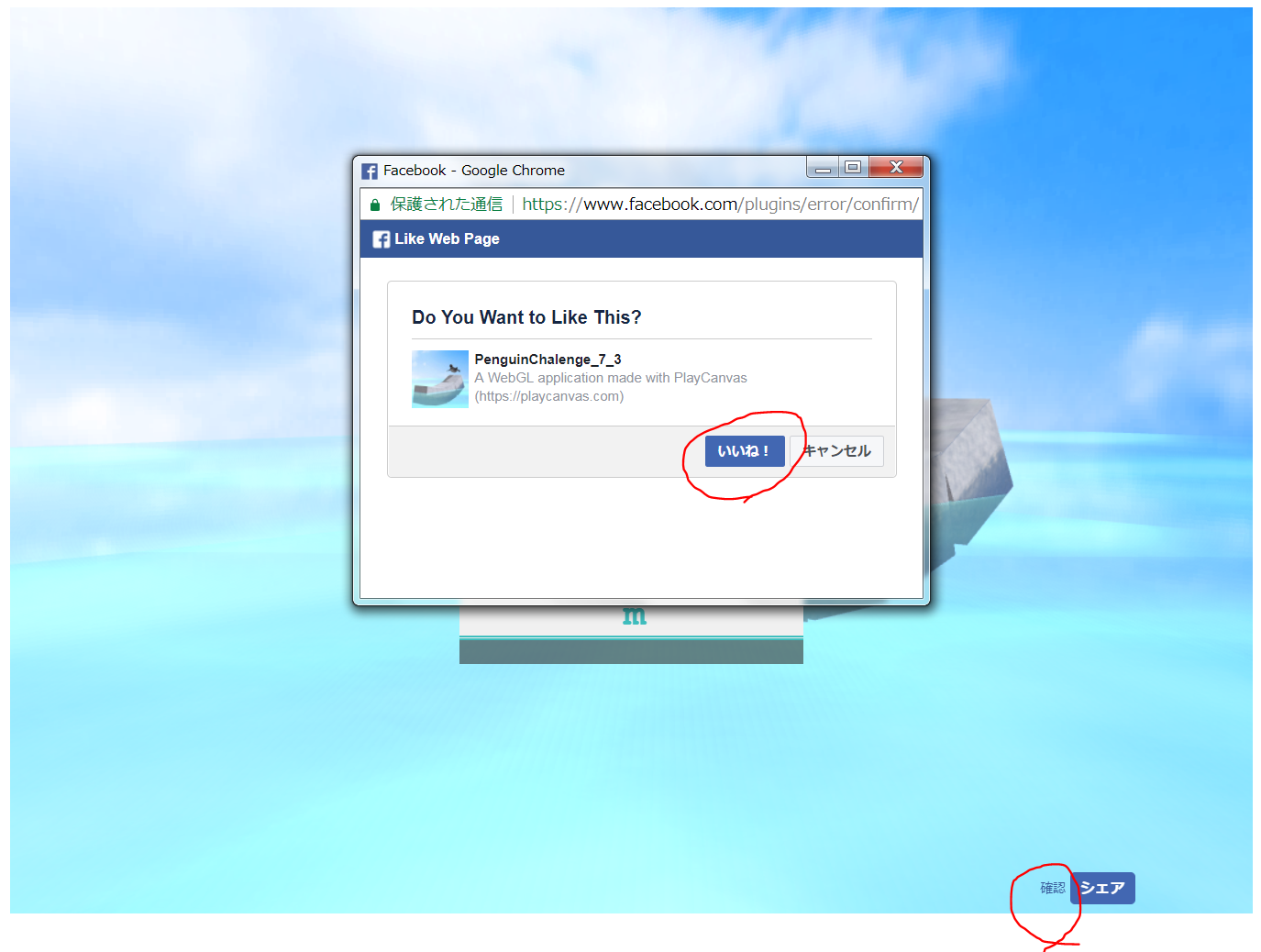
2.facebookは2重チェックの仕様なので、
「確認」 → 「いいね!」を再度クリック!
「いいね!」の色が変わったら投票完了!
※Facebookへのログインが必要です
練習
start.
No comment
せっかくのペンギンですからスキージャンプの要領で飛ばしました。 ジャンプ台を滑れば滑るほど加速して最後に大ジャンプという流れで飛ばしたかったです。
吹き飛ばす判定などは発表までに終わらせたいです。
ペンギンがスライダーに落ちたときにバランスを崩さない位置までスライダーを延長した。最終的にはカメラがペンギンを支店を変えずに追従し、そのうえで飛ぶ距離を伸ばしていきたい。
キーボード入力で、ブロックを動かしてペンギンをジャンプさせようと思ったが、キー入力が反応せず実装できなかった。
カメラの追従を実現できなかった. チャレンジするたびによく飛びます.
No comment
もっと吹き飛ばしたかった
空へ行きたかった模様を表現
滑走路を長くしたかった 平行移動でどこまでいけるかもやってみたい
自分自身でも作りやすく楽しいです.重力などを変更して,より飛ばしたいです.
飛ぶまでの過程をジェットコースターのようにして、視点をTPS視点にして臨場感を出した
JSを理解してソースをかけるようになった。
No comment
No comment
No comment
No comment
弾丸を飛ばすようにペンギンを回転させながら飛ばすように発表日までには実装できるようにしたいです。
制作中ですので、スクリプトを用いて飛べるようにしたいと考えています。
ペンギンを増やそう!
No comment
自分の納得できる作品を間に合わせるようにしたいと思います。
初回起動以外想定外の挙動をしてしまうことに悩まされ続け、妥協しました。 最初の一回だけペンギンが素早く飛んでいきます。
No comment
悪ノリしやすいメガネの3人が作りました。うまくできたつもりはありません。
悪乗りしがちな三人でどうにか制作しました。
得意ではない3人が無い知恵絞って絞り切りました。 目的を見失いそうです。
今現在では重力をz軸の方向に変更した.目標は重力を条件文で変更する場所まではいきたい
No comment
本当は遊園地のような1回回転してから遠く飛ばしたかったですが、出来なかったのでまた時間があったらチャレンジしてみたい。
最後のほうめんどくさくなってきちゃったので最終的に力技で解決しました
ほんとうは飛び出した瞬間重力が弱まるようにしたかったがエラーが出てきてできなかった
No comment